How To Create Mobile App With Javascript
TOP JAVASCRIPT FRAMEWORKS FOR NATIVE MOBILE APPS 2019
![]()
Mobile applications have become an essential part of everyone's lifestyle. They have made almost eve r y task easy. Most people especially entrepreneur believe that mobile application development can be a profitable way of reaching their business to many audiences. The effective usage and benefits of a mobile application are gradually boosting new and established business to initiate their own mobile apps. Hence everyone is looking for a faster and easier way to build mobile applications which leads to the rise of frameworks. As the world of technology increases every day, most frameworks are also published as technology grows. So when it comes to finding and choosing a framework, most developers find it difficult to make a choice.
In this article, we are going to discuss the difference between Hybrid and Native Mobile apps and some of the most used JavaScript frameworks for building native mobile applications. I believe at the end of this article, you can now be able to choose the right framework of your choice.
Hybrid Mobile Applications (Hybrid App)
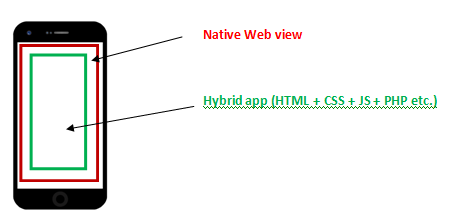
Hybrid mobile applications are apps that merge the components of web and native applications. Hybrid mobile apps are just example of a mobile version of a website which runs in a native web view (web browser) but this type of browser is not like the browsers we know eg. Safari, Chrome, Firefox etc. this is a default browser which excludes features like address bar etc. Hybrid mobile apps are cross-platform compatibles that can run on multiple mobile operating systems so far as it is wrapped by the operating system's native web view.

Examples of popular hybrid mobile application development frameworks are PhoneGap, ionic, sencha touch, Osen Ui but our main focus in this article is on frameworks for building native apps with javascript.
Native Mobile Applications (Native apps)
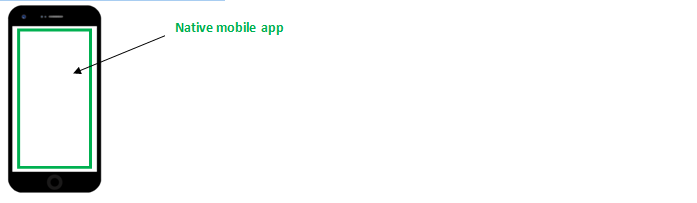
Unlike hybrid apps which depend on native web view for its functionality as a mobile app, native mobile apps work with only the component for the operating system. Some components of native mobile apps change as the version or features of the operating system change. Eg. Buttons, preloaders etc. Native mobile applications are written in special programming languages such as Objective C for IOS and Java for Android operating systems. Native mobile apps have fast performance and a high degree of reliability compared to Hybrid Mobile Apps. This has become tedious for developers to develop native apps which are cross-platform compatible. So if a developer builds an app for the Android OS with java and wants the same app on IOS, then the developer needs to learn Objective C in other to achieve his goal. But as this challenge keeps increasing, the development of frameworks has come to eliminate this problem. Most JavaScript frameworks for building native mobile apps are able to make your app cross-platform compatible. Amazing right? Very simple, it's able to convert your JavaScript code to render native components respectively to the platform ( OS) it's running on.

Below are the recommended JavaScript frameworks to build native mobile apps.
1. React Native

React Native is an open-source framework created and maintained by Facebook. It is one of the other popular cross-platform frameworks that have been launched by social media king Facebook. Although it made its inception in 2013 it has become one of the preferred choices for the mobile app developers. It lets you build mobile applications with the only javascript and uses the same design as React which let you build a rich mobile UI from declarative components
Some well-known apps built using React Native are — Facebook, Walmart, Uber , Instagram etc.
Get started with react native.
2. Tabris.js

Tabris.js allows you to build native IOS and Android apps from a single code written entirely in javascript or typescript. In tabris.js, you will be able to use existing JavaScript libraries, node modules and Cordova plug-in to build apps. If you have ever used PhoneGap or ionic ion in building apps, then tabris won't be a difficult destination to migrate.
It has a config.xml which follows almost the same format as PhoneGap and ionic 's config.xml. Tabris allows you to package your apps locally and on the cloud (online), the cloud allows you to package android, IOS and Windows apps in case your operating system (windows) does not support IOS builds, this process does not require installation of huge SDKs. Just upload your project via GitHub and build. After, download the built apk and ipa file. You can use the online playground on tabris.com to write your first code.
Follow the step by step Getting Started guide in the documentation. You can find code snippets and examples in the tabris Developer App (download from the app store for Android and IOS).
3. Native script

Native script is a Telerik invention and open-source framework which allows you to build android and IOS mobile apps with javascript, Angular, Typescript or Vue.js and get a truly UI performance whiles reusing your skills and the code from your web projects.
You will get much help in the form of tutorials from the official website.
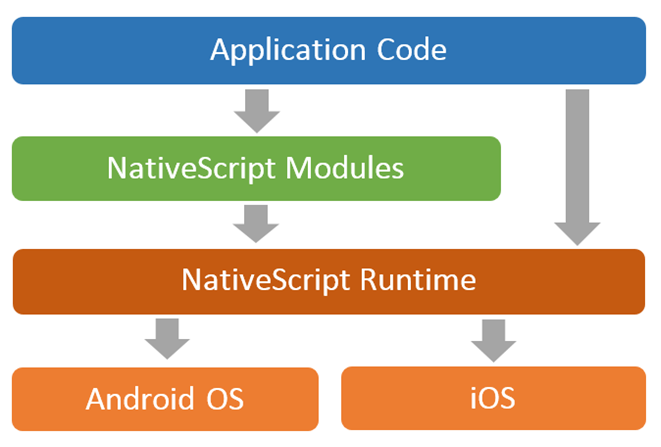
Here is the architecture native script follows.

4. Appcelerator Titanium

Appcelerator Titanium is an open-source framework that allows the creation of Android, IOS , Blackberry and windows apps possible from a single JavaScript codebase. Use Javascript-based SDK with over 5,000 APIs for IOS, Android, Windows, Blackberry and HTML5.
The Titanium Mobile SDK is one of the most popular cross-platform mobile development solution in use today with over 916109 mobile developers and 460, 587, 474 devices are running Accelerator powered apps.
It has an MVC app framework which provides a simple model for separating the app user interface, logics and data models. It's optional since you can only code the interface and logics in javascript only.
5. Fuse

Just like React Native and Native Script, Fuse is a platform for building cross-platform mobile apps with UX Markup (an XML-Based language which provides the building block of the UI) which is compiled to native code and JavaScript to control the business logic which is interpreted by a JavaScript VM at runtime. Though fuse has a younger community compared to React Native, they have a slack channel and a forum and also have a package for community developers. Though there are a few JavaScript libraries that are known to work, you can't use NPM to install and use existing JavaScript libraries
Our Pick
You have to pay special concern to your target when finding a native mobile framework and ask questions to your self — What do you want from your application, What is the easiest and simple means I can use to develop my app, Will I get quick response if ask the community to help when am stack using this framework?
When all these questions are solved, you will arrive at the best destination of choosing the right framework to work along.
According to the above list, we shall suggest going with Tabris.js framework as it supports cloud (online) build which does not require installation of huge SDKs to consume space and memory and also suitable for development and maintenance of smaller to enterprise-level project.
If you have any concern regarding native mobile app framework, feel free to leave your comment below.
Thanks for reading this article.
How To Create Mobile App With Javascript
Source: https://medium.com/@adolfokrah/top-javascript-frameworks-for-native-mobile-apps-2019-5e43cc4166df
Posted by: levineingle1968.blogspot.com

0 Response to "How To Create Mobile App With Javascript"
Post a Comment